As any owner of a digital publishing site would know, page speed is a make-it-or-break-it moment in terms of revenue potential. A slow-loading website frustrates users, increases bounce rates, and can dramatically impact revenue. Google considers page speed a major ranking factor, and advertisers prefer fast, high-performing sites for ad placements. In short, improving page speed isn’t just about user experience; it’s a direct path to better engagement, higher search rankings, and stronger ad revenue.
Why Page Speed Matters for Publishers
Simply put, slow websites drive users away. Studies show that a one-second delay in page load time can reduce conversions by up to 7 percent. A lagging site means fewer ad impressions, lower click-through rates, and ultimately, reduced earnings.
Beyond user behavior, Google’s Core Web Vitals – which measure loading speed, interactivity, and visual stability – play a huge role in SEO rankings. Sites that fail to meet these performance benchmarks risk losing organic traffic.
So, what can publishers do to speed up their websites and protect their revenue streams?
Optimize Image and Video Assets
Images and videos are often the largest elements on a webpage, which can drastically slow down load times. Images should always be compressed where possible to reduce file sizes without compromising quality. Lazy load media plays an extremely important factor here – through lazy loading, images and videos are not loaded until necessary, cutting down initial page load time. Lazy loading also reduces load time on mobile devices, optimizing performance and increasing time spent on a page by the average reader. This is especially important for older phone devices that often have outdated hardware.
Minimize and Defer JavaScript
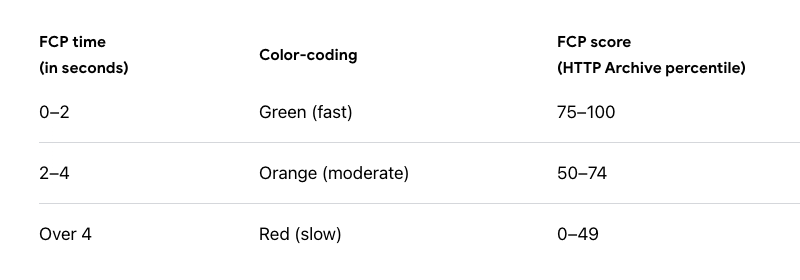
JavaScript is essential for many site functions, but too much of it can slow things down. Developers should cut down on unnecessary characters, spaces, and comments in JS files to reduce load times, and they should also be focused on loading essential scripts first while delaying others to improve First Contentful Paint (FCP). FCP is a performance metric that measures the time it takes for the first piece of content to appear on a webpage. Per Google, FCP time should be lower than two seconds for optimal results.
Third party scripts also play a role in page speed, where excessive tracking pixels and widgets can slow down the page. Marketers and developers should be considerate of the various third party agents used in the head and footer of their pages, ensuring that the third party service is providing optimal performance and cutting anything irrelevant. Tags can increase a page’s load time by upwards of 6.7 seconds when improperly used.
Leverage Browser Caching
Every time a user visits a site, their browser loads all assets from scratch. Caching allows browsers to store static files locally, so repeat visitors experience faster load times. HTTP caching will store page resources for returning users, while expiry dates for static files will prevent browsers from re-downloading unaltered content. Caching is an especially important tactic to employ when considering the need for consumer evangelism and returning users – if the experience on the site is always top notch, the consumer is more likely to return.
Reduce Redirects and Broken Links
Oftentimes, it’s easy to forget all the different backlinks and landing pages built for an organization – and these pages and links add up both in quantity and quality of the site. It’s important to regularly conduct site audits to remove unnecessary 301 and 302 redirects, fix broken links, and update internal links. Tools such as SEMRush make this very easy for an organization to do – but to keep it from becoming an overwhelming project, one should do this at least once or twice a year.
Prioritize Mobile Performance
Globally, 62 percent of traffic comes from mobile devices, and Google’s mobile-first indexing means a slow mobile site can negatively impact rankings. Responsive designs are no longer nice-to-haves, but must-haves for organizations. Developers should also enable Accelerated Mobile Pages (AMP), which strips down unnecessary elements for ultra-fast load times. Font delivery is also an important consideration for mobile performance – only the essential fonts should be loaded to minimize weights.
Optimize Ad Loading and Delivery
Ads are a major source of revenue for publishers, but improperly implemented ad scripts can wreak havoc on page speed. Asynchronous loading ensures ads load separately from the core content, preventing them from blocking page rendering. Lazy load ads are also important to display ads only at the user’s viewpoint, and server-side bidding cuts browser strain.
By implementing hybrid header bidding, Adnimation enables publishers to maximize ad revenue without sacrificing page speed – and a hybrid header bidding approach can increase ad revenue by 18 percent or more.
Speed Matters.
Optimizing page speed isn’t just about improving load times. It’s about enhancing user experience, maintaining strong SEO rankings, and maximizing ad revenue. A slow-loading site can frustrate visitors, lower engagement, and reduce overall earnings, making it critical for publishers to prioritize performance improvements.
By implementing tactics such as image compression, script optimization, caching, CDNs, and hybrid header bidding, publishers can significantly boost site speed without sacrificing ad revenue. Regular performance testing ensures ongoing improvements and keeps your site competitive in an ever-evolving digital landscape.
At Adnimation, we help publishers strike the perfect balance between monetization and performance. Our expertise in hybrid header bidding and programmatic advertising ensures ads load efficiently, maximizing revenue while keeping your site lightning-fast.
Ready to optimize your page speed and unlock greater ad earnings? Contact Adnimation today and let’s build a faster, more profitable website together.